|
活用Dreamweaver3的图层
2000-09-25 09:39:57
图层是在Dreamweaver3制作网页中经常用到的技巧,图层、时线和Behaviors是Deamweaver3三把快刀,三把快刀配合使用,能轻松、快速地制作许多网页特效而无须编写Javascript代码。有一些人使用图层仅仅停留在定位元素这一点上,其它一些比较经典的特效没有用,不能不说是一种遗憾。今天我把我所知的一些技巧都写出来供大家学习参考,这些技巧没有一个需要你写一行程序,仅需你频繁的点击鼠标。这些技巧从易到难,循序渐进。
一、元素的定位
这是一个最简单也是大多数人都掌握的应用,不过我还是随便讲一讲。用表格来对页面进行排版非常方便,这也是在没有Dreamweaver之前我们唯一的选择。但有时需要在文字上放一些图片之类的应用,表格就不能胜任了,这时就需要图层来排版,你可以把图层在页面上拖到任意位置,精度可达到象素级。在DW3中图层还可以转换成表格,这也是蛮方便的。有时比较大的图片需分割后再插入网页,这时用到DW3的图层转换功能来排版就事半功倍。首先,你要把你的图片用图层在页面中放好(你想放那就放那)。然后,点击菜单Modify\Layout Mode\Convent Layers to Table后就出来一个菜单,设好参数点击确定即可得到你想要的表格效果。我在这里丝毫没有用图层取代表格的意思,表格在网页排版中的作用至少在目前还没有被其它元素取代的可能,如在表格内各单元格之间元素的对齐等。我们只有用其两者的优势,避开它们的不足,才能以更快的速度来排好我们的页面。我的经验是把表格放到层上,你可试试。
二、鼠标移到图片时显示隐含图层
我们虽然可以用图片的Alt属性给图片加上一简易的说明,但是,若要想把图片说明做得有个性或说明内容较多时,Alt就无能为力了。但用层却很容易做到,请看看下面效果图:

图1鼠标不在图片上

图2鼠标移到图片上显示图片说明
这是比较常用的技巧,这样做会非常节约版面空间,当你介绍一张图片使用这种方法非常有效。下面看看如何实现:
1.在网页中插入一张图片。
2.在图片边上插入一个图层,在图层上写上图片说明,说明的设计就靠你发挥创意了。再把图层的属性设为隐含。打开属性浮动面版(Ctrl+F3)把Vis属性设为Hidden(隐藏)如下图:

图3图层属性面板
3.用鼠标点击图片后,打开Behaviors(行为)菜单(F8),按住小加号“+”拖动鼠标选择Show Hide-Layers(显示隐含图层)菜单,立刻跳出一个Show Hide-Layers对话框,在该对话框中,在Layer Number中选择你写上图片说明的那个层的层号(层的名称),再选Show(显示)点击OK,别慌还没完,接着Events(事件)框里就有一行内容如下图:

图4 Behaviors面板
再点击黑色的小三角形,会出现非常多的选项,不要迷茫请选择OnMouseOver(鼠标移到图片上时),到此为止工作做了一大半。
4.再重复第三步,当跳出Show Hide-Layers对话框时,仍在Layer Number中选择你写上图片说明的那个层的层号(层的名称),这次就要选Hide(隐藏),点击小三角形选OnMouseOut(鼠标移出图片时),最后设置完如下图,至此这个特效全部做完。

图5 设置好的Behaviors面板
这是一个比较经典的应用,已有文章介绍过这个技巧。我把它再重复一次是为后面的技巧作铺垫,后面的技巧是这个技巧的衍生。另外也为了没有看到上面技巧介绍的网友能看懂后面的技巧。
三、点击按钮出现隐含图层
在讲正题之前,先说一点题外话。Dreamweaver3对中文支持不好,他的链接不支持用中文命名的文件,这是其一。其二,它的Behaviors(行为)菜单中浏览器的选择很不方便,他默认的是3.0 and Later Browsers,这样的话就有很多特效不能用,包括图层的一些特效。解决办法是点一下Events For右边的一个小三角形,再用键盘的上下健选择你所希望的浏览器。
我们还是先看下面的效果图:

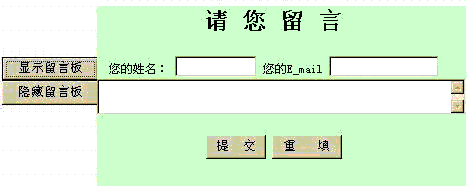
图6 按下“显示留言板”按钮

图7按下“隐藏留言板”按钮
1.先按Ctrl+F2把Objects(对象)面板调出来,选择“Form”对象面板组,插入两个按钮。注意,两个按钮的Action(动作)都要选None(无),这是关键一步,否则不能做出效果来。把按钮的名称改为“显示留言板”和“隐藏留言板”如下图:

2.插入一个图层,把按下按钮要显示的内容全写上,图层里的内容准备好后,再把它设为隐含。图层里的内容由你定,我在里面做了一个留言簿,你可根据你的需要来更改图层中的内容。
3.由于有了“二、”的基础我就不写那。么详细,点击“显示留言簿”按钮,按F8出现Behaviors(行为)面板,按“+”按钮加入Events(事件)显示图层,Actions(动作)不要改动,千万不要把它改为“OnMouseOver",要不然这按钮没用。
4.点击“隐藏留言簿”按钮,按F8出现Behaviors(行为)面板,按“+”按钮加入Events(事件)隐藏图层,Actions(动作)不要改动。至此已完工了,简单吗?!
四、带说明的导航菜单
老一套,我们先看下面的效果图吧!没有办法,“互动学校”要求稿件采用纯文本,我只有让你看效果图了,不过也没多大关系,你只要打开Dreaweaver一试也就一切都明白了。若你确实要先看实际效果,那就到我家(http://fym888.go.163.com)去看吧!

图9导航菜单
看了效果图,我想你已基本明白是如何做出来的了,同上面的“二”没有多大区别,确实是这样。但有一点需提醒一下:
Dreamweaver3对文本不支持Behaviors,这可能是Macromedia的软件开发大师们忘记了,真何谓“智者千虑,难免一失”。不过补救的办法是有的,我已另有文章细述,在这里你只要在当前已显示的页的菜单的超级链接的地址栏里填个“#”就行了,因为对超级链接是支持Behaviors的。
摘自《赛迪网》 冯永耀/文 |
404 Not Found
404 Not Found
nginx
|
|