|
第三课
做一个变形物体
经过上一课的学习,你应该会制作一条慢慢拉长的线了吧。这一课,让我们更进一步,来做一个会变形的物体(如右图,从球变为方,再变成三角,最后变回原状)的动画。 |
|
 |
首先,还是打开FLASH,开辟一个新的工作区。按Ctrl+M把工作区Movie的大小定为300*100。按Ctrl+Shift+Alt+G显示格子(原来就有的话用不着按),Ctrl+Alt+G精确定位鼠标(使鼠标只能在格子线上移动)。这时工作区应如左图所示。 |
点选画圆按钮,把填充色设为梯度灰色,如右图。然后在第一帧的工作区内如下图画上一个圆形。
 |
 右面是调色板 右面是调色板 |
然后右击第15帧下的小方格,选择Insert Blank Keyframe或按F7创建一个空帧。现在当前帧应该变成第15帧,点选画矩形的按钮,把填充色选为梯度绿色。如下图所示在第15帧上画上一个矩形。
|
 |
| 同样,在30帧处插入一个空帧,用画线工具画上一个三角,然后用填充工具把它填充成梯度蓝色。如右图。 |
 |
右击十五帧下的小方格(如下图),选择Copy Frames或按Ctrl+Alt+C把第十五帧复制到剪贴板,在第四十五帧处的方格右击,选Paste
Frames或按Ctrl+Alt+V把剪贴板里第十五帧的内容粘贴过来。同样,把第一帧的内容复制到第六十帧。

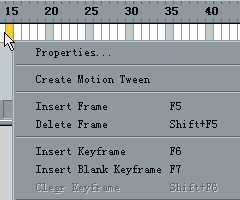
然后分别右击第一帧、第十五帧、第三十帧和第四十五帧下的小方格,选择Properties...。出现下面的界面,选择Tweening,点选Shape,不需做任何改动单击OK(确定)。(同第一课中的线变长一样)
 |
选Shape后按确定。
|
 |
|
 |
现在,你的Timeline区应该变成这样了,看看是不是和左面一样?
Ok,大功告成,按Ctrl+Enter预览。Cool吧。 |
| 还有一点多余的时间,让我们来看看洋葱皮按钮的功能吧。单击四十五帧,然后按下洋葱皮按钮。看,工作区就应和右面一样,你是不是能隐隐约约地看到四十五帧前后几帧的样子。洋葱皮按钮是用来作关键帧的定位的。我们可以通过拉动Timeline上的方括弧状符号来确定看到前后多少帧的样子。
|
 |
按下洋葱皮按钮。 |
 |
工作区的样子。 |
 |
可以拖动方括弧状的符号。 |
|
| 好了,这节课就不多说了,你可以试着把物体的形状改变以下,或者多加几个变形的中间环节,看看效果怎样。让我们一起进入下一课:文字的变形。 |
摘自《你的网》 孤独过客/文
|
|
