|
第八课 按钮(Button)的加入
| 想在你的网页中加入一个漂亮的按钮吗?你一定会想到用Javascript或GIF图形来做一个满意的按钮。其实,用Flash,小小的1到2K就能够做出一个令人惊叹的绝色按钮,看右面的例子(把鼠标移上去)。 |
|
 |
把工具栏下方的圆角按钮按下 |
 |
在对话框里输入圆角的象素点数 |
不错吧,其实上完这课,你也可以在短短的几分钟内搞定这个按钮。首先,还是老把戏,按Ctrl+M把工作区定成300*100,按Ctrl+Shift+Alt+G显示格子,按Ctrl+Alt+G定位鼠标。在工作区里画上一个带圆角的矩形。矩形的圆角是把工具栏下方的圆角按钮按下,在对话框里输入圆角的象素点数(本例为5)后,画出矩形即可。详细操作见上图。现在,工作区应如下图所示。
 |
|
工作区图示
|
| 现在,用箭头工具(Arrow)把这个矩形选中,在菜单中选择Insert
-> Convert to Symbol或按F8键出现生成符号(Symbol)的界面(一个对话框)。这时注意了,不能象前面几课那样直接点OK钮把这个矩形转换成图像符号(Graphics
Symbol)了。因为我们要把这个矩形做成按钮,所以这里,我们要象右图那样,选中Button,把它定义成按钮符号,然后在点OK钮。见右面的界面。 |

选中Button |
 |
点击书签区里的编辑符号标签 |
 |
按钮符号的Timeline区只有四格 |
|
接着,我们还要对这个按钮符号进行编辑,点击书签区里的编辑符号标签,选择刚才定义的那个按钮符号,进入编辑符号状态(如左)。这时我们发现,按钮符号的Timeline区只有四格,分别是Up、Over、Down、Hit,如左图。它们的意思分别是:
Up :鼠标不在按钮上的状态;
Over :鼠标在按钮上但没有按下的状态;
Down :鼠标在按钮上按下时的状态;
Hit :鼠标按下后的状态。 |
| 现在我们看见Up下有一个小圆点,这表示在鼠标不在按钮上时。按钮的状态就按在Up那一帧里定义的一样。而Over、Down、Hit下没有圆点表示这些状态下按钮图样没有定义,在这些状态下,就默认为与Up帧一样。现在,你应该明白下面该怎么做了吧。对了,定义这些帧。 |
为了使每个状态下的按钮位置一致,我们可以复制Up帧到其他的帧,然后在修改那些帧。
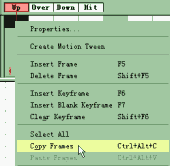
先在Up帧下方格内按右键,弹出菜单后选Copy Frame复制帧。然后在其他几帧的方格内单击右键,弹出菜单后选Paste
Frame粘贴帧。(如右图) |
 |
 |
|
在Up帧下方格内按右键
弹出菜单后选Copy Frame
|
在其他几帧的方格内单击右键
弹出菜单后选Paste Frame
|
|
| 看,现在那些小方格里都有圆点了吧(见右图)!不过,工作还未做完,网虫还需努力!我们接下来还要继续修改这几个不同状态下的按钮图案。
|
 |
| 在Up帧的按钮上用文字工具写上一行字“Move
on me”,提醒你把鼠标移到按钮上。 |
 |
| 在Over帧的按钮上用油漆桶换种颜色,同时写上“Click
on me”,提醒你按下按钮。 |
 |
| 在Down帧的按钮上同样用油漆桶换色,然后写上“You've
clicked me”,表示你已按下按钮。 |
 |
| 在Hit帧一般不做改动。 |
|
好了,到这里就基本OVER了。哦,还有一点,你可以在菜单栏里选Control
-> Enable Buttons,这样,你就能在工作区里直接看到效果了。好了,按下Ctrl+Enter看一下,是不是比JavaScript简单,比Gif小巧,比HTML漂亮?
从下一课起,我们就要进入这个教程最Cool最炫的部分——特效!心动了吧,Follow
me! |
摘自《你的网》 孤独过客/文
|
|