|
第五课
音乐开关的制作
| 给自己的FLASH动画加上一段循环音乐,效果就更好了。不过,如果浏览者在深夜浏览到这个页面,往往不希望打扰别人的休息而要关掉音乐,要是做一个音乐开关就能两全其美了。这节课,我们就来看看如何制作音乐开关。先看右面的例子。 |
|
|
|
首先,在菜单里选择 Insert ->
New Symbol,新建一个Movie Clip,作为背景音乐的MC。如左图。接着就进入编辑这个MovieClip的状态了。
在菜单里选择 File -> Import... 选择你希望做成背景音乐的WAV文件(Microsoft标准)。这样,这个声音文件就被引入到了FLASH动画里来了。我们下面要做的工作就是要把这段声音加到MC中去了。 |
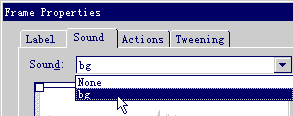
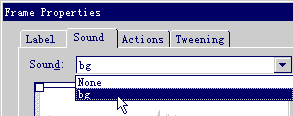
现在第一帧还是空帧,我们在这个MC的Timeline区的第一帧的方格里单击右键,选择 Properties... ->
Sound ,然后按下Sound项的下拉钮,选择刚才我们引入的那段声音。现在,这段声音就被加入到这一帧了。我们看到,Sound标签的右部有Effect、Sync、Loop三项,它们分别是指定声音的效果(淡入、淡出、左右声道交替等)、声音的类型(Event和Start都是最常用的播放声音到声音结束为止,不受帧数的影响;Stop是停止播放声音;Stream是流式声音,于帧数紧密配合,声音播放的时间等于帧数*播放每帧的时间,如果机器速度过慢,则会为了配合声音而跳帧播放动画。)和声音循环次数(0为不循环)。我们如果要使背景音乐不停的循环播放,那么就要把Loop的值设大一点。在这里,我们是按照下图来进行设置的。
 |
按下Sound项的下拉钮,选择刚才我们引入的那段声音 |
|
|
Sound标签的右部有Effect、Sync、Loop三项,按此图设置 |
设置完声音后,别急着点确定键,我们还要设置这一帧的Action呢。单击Action标签,点击加号,加上Stop这个Action命令。让动画停在这一帧,而声音由于设成了Event类型则会继续播放下去。(如下图)
下面在第二帧的方格里单击右键选择 Insert blank keyframe
,插入一个空的关键帧,然后定义第二帧的Action为(如下图):
Stop All Sound
Stop
这样这个MC就有了两帧了,第一帧加入了音乐,第二帧没有音乐。第一帧的功能是播放音乐,而第二帧的功能是停止播放音乐。
 |
MC第一帧的Action
|
 |
MC第二帧的Action
|
接下来的任务就很明显了,在这个MC的两帧里分别作两个按钮在两帧之间切换。好,我们动手吧。
选中这个MC的第一帧,在这一帧里画上象右图一样的一个金色喇叭状的按钮,然后把它转换成
Button Symbol。接着在这个按钮上单击右键,选择 Properties... -> Action ,加入以下Action:
On (Release)
Go to and Stop (2)
End On
在MC的第二帧也同样如有图画上一个灰色的喇叭,把它转换成 Button Symbol,定义它的Action为:
On (Release)
Go to and Stop (1)
End On
这样,这两个按钮就实现了在两帧之间切换的任务,这个音乐开关也就做好了。
 |
第一帧的停止播放按钮
|
 |
第二帧的开始播放按钮
|
现在,回到编辑场景的状态,按下Ctrl+L,打开库,把刚做好的音乐MC拖放到场景的合适位置。好了,背景音乐开关就加入到了这个动画里了。按下Ctrl+Enter,测试一下吧。下面的一节课,我们要学习一下菜单的做法。好了,Let's
GO! |
摘自《你的网》 孤独过客/文
|
|