|
运动变化 对象形态 上期了解了基础知识并初探了基本的变化之一 Shape 变化, 而且还制作了一个简单的从圆到方的变化过程,或者你自己还实验了多种不同的形状变化过程,但是千万不要因此而沾沾自喜,因为这仅仅是一个开始,我们还有很多事情要做。 了解 Motion Motion 变化是 Flash 中另外一个重要的变化。他不仅可以产生物件的位置变化,同时还可以设置大小,色彩及透明度等多种变化。在这里我将以几个实例来逐步让大家理解其各种性能,可能你还记得,在上篇中我们提到,要设置 Motion 变化,前提是物件为一个独立的符号 (Symbol) 或一个组 ( Group),所以这里我们也会讨论到 Symbol 和 Group 的概念。 Ok! 我们来做一个初步尝试,运行
Flash ,建立新文件,然后选择
完成之后选择 TimeLine 的第十帧,点鼠标右键,在弹出的菜单中选择 Insert Keyframe 项,这时 TimeLine
的一和十帧分别用黑圆点标出,同时工作区依然是我们刚才输入的 Test Motion 这几个字,这时选择工具栏的 选择 Windows 菜单下 Panels 子菜单下的 Frame 项,快捷键 Ctrl + F 打开 Frame 面版, 这时选中 TimeLine 的第一帧,然后选择 Frame 面版 Tweening 项下的 Motion , 如图:
这时,TimeLine 的一和十帧之间就标出了过度箭头 我们回到打开 Frame 面版以前,然后选择 TimeLine 的第一帧,点鼠标右键,你可以看到,在弹出的菜单中第一项是 Create Motion Tween , 选择它, OK! 一样产生了一个 Motion 变化。 Flash 4 用户快速升级:这是 Flash 5 的变化之一,在 4.0 版中创建变化是点鼠标右键选择属性,然后选择 Tweening 标签,而在新的 5.0 版本,将这些集成到了 Frame 面版之中,同时,Macromedia Flash 开发队伍可能认为 Motion 变化要比 Shape 变化用的要频繁的多,所以将右键下的第一项属性换成了现在的 Create Motion Tween 。实际在应用中,Motion 变化的确用的较频繁。 库面版 ( Library ) 在 Flash 的编辑过程中,很对对象都是以独立的 Object (物件) 出现的,这些物件包括我们建立的 Symbol (符号) , 导入的声音;图片等,而有些物件在整个影片中可能出现不止一次,而在影片中建立两个相同的对象无疑会增加影片体积和加大劳动量,通过 Flash 中提供的物件管理工具 Library ,可以将影片中用到的对象都做成独立的物件,然后随意调用,而且相同物件可应用到不同层,不同场景并且可做任意的操作。这对我们的工作来说起了很大帮助。 选择 Windows 菜单下的 Library 命令打开库面板,快捷方式 Ctrl + L 。如图:
你可以看到,刚才我们建立 Motion 变化的文字对象 Test Motion 已经自动被设置为符号添加在库中,并且被取名 Symbol1 。当库中有不止一个对象的时候,我们可以通过选择 Name 窗口中的对象名称在其中进行切换,同时上部窗口中就会出现此物件的内容缩略图。当光标移到上部窗口内的物件缩略图时,光标旁边会出现一个十字箭头,你可以将其拖入工作区进行操作。随着影片物件的增多,库面板 Name 窗口的列表也会加长,为了方便管理,Flash 还提供了以文件夹方式进行分类的功能。 那么你可能会问,这个符号是做 Motion 的时候 Flash 自动建立的,我自己因该如何做呢?方法是选择 Insert 菜单下的 New Symbol ,然后在弹出的对话框中选择符号类型并起一个名称,点 OK,屏幕就自动切换到此符号的工作区。
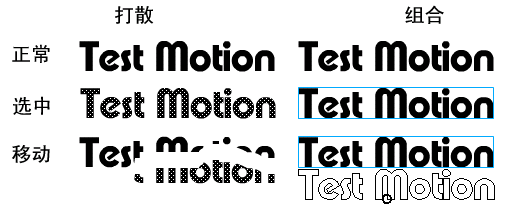
同时 TimeLine 左上方也会多出一个标签, 这时你建立的符号就会出现在库面板中,可对其任意调用。符号的类型一共有三种:影片夹子 ( Movie Clip ) ,按扭 ( Button ) , 和图形 ( Graphic ) , 我们这里所说的为图形符号,其他两种类型在后面的章节会有解释。 Flash 4 用户快速升级:以前建立 Motion 变化都是先建立一个符号,然后打开库面板将其拖入场景中进行编辑,在 Flash 5.0 中由于优先设置 Motion ,所以可直接在工作区建立对象,在建立 Motion 时 Flash 会自动将其存为符号并出现在库中,但以前的方法仍然适用。 打散与组合 ( Break Apart and Group ) 由于这个含义有些抽象,我以图例的方法来增强理解并做简要说明:
由图中可以看出,在正常状态下,两者没有区别,但选中以后,组合的对象周围有一个蓝框,表示当前物件处于选中状态,而打散的对象则以星点表示。在移动时,组合的对象在拖动过程中始终以一个整体进行移动,如图所示,物件的外框线出现在当前的拖动位置,当送开鼠标后,对象整个移至外框线位置,被打散的对象则不同,可以单独移动选中的部分,被选种部分可以与其整体分离,单独移动。当然,也可选中全部对象进行移动。 这是 Flash 中对象的两种基本形态,打散与组合,我们要对建立的对象打散,可按快捷键 Ctrl + B , 若要对打散的对象进行组合 ( Group ) 则可按 Ctrl + G ,或者在 Modify 菜单下进行选择。 对象形态对应变化类型 如要进行Shape变形过程,则对象必须是打散状态,通过工具栏工具绘制的线条,几何形状默认形态都为打散。如果是一个组合的对象你将其设置了
Shape 变化,那么 TimeLine 将显示Shape失败的 |
|
|
| ﹣相关报道 | ||
|
本站检索
|
|
中华网推荐
|