|
Mask and Guide 回忆一下,我们上次讲了Symbol 的另外两种类型,初步接触了 Action ,然后做了影片发布的工作,现在我们来看看层 Layer 的几种形态。 层遮罩 Mask 遮罩的概念在很多软件中都有用的,比如 PhotoShop 等,Flash 中的遮罩也与其类似。就好象用一层有洞的布蒙在一幅画上看到的感觉。我们来实践一下。 为了方便观察,我们使用一张图片,运行
Flash 5 , 选择 Insert 菜单下的 New Symbol 建立一个 Graphic 符号,选择 File 菜单下的
Import 命令导入一张图片(我这里选用的是一张彩色 JPG),然后回到主场景,按 Ctrl+L 打开 Library (库)
面板,把刚才创建的图形符号拖入工作区,调整好大小,然后选择TimeLine 左下角的
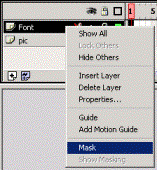
现在,我们来做关键的一步,将光标移到文字层的层名称区 (Layer Name) 点右键,在弹出的下拉菜单中选择 Mask .
ONLY提示:在做遮罩Mask 时,遮罩(如文字)层要处于被遮罩层(如图片背景)之上,要调整层的上下位置,只需用光标点中要调整的层名称然后上下拖动,到合适位置后松开鼠标键就可以了。 OK,大功告成,做完之后就是下面的效果。你做的是否一样?
同时注意下层名称区的变化。看下面的图例,正常状态下与Mask后的区别。
现在,即使你在本文开始对Mask的概念还含混不清,经过示例过程,相信你已经十分清楚他的含义了。其实这也只是一个最基本的效果,本文为了便于观察,背景使用了图片,在实际应用中可以使用任何对象,为了做出更多一些的效果请考虑:当我们给背景图片设置一个Motion 运动或者其他动作,那么会有什么变化?聪明的您应该自己实验,这样可有助于加深理解。 Guide 引导层 你在学习 Flash 的过程中,尤其是做位移 Motion 的时候是否在痛苦为什么物件只能按直线运动?最多只能在 Frame (Ctrl+F) 面板里设置一个Rotate (旋转) ,其实你大可不必痛苦,看完下面的内容相信你会豁然开朗。这就是 Guide 的概念。 利用它,我们就可以让物件按照我们事先画好的路径来运动,是不是很令人激动?物件运行轨迹牢牢掌握在你手中,这次运动物件我们选用 Flash5 库中自带的一个飞机模型。建立一个新文件,选择 Windows 菜单下 Command Library 子项的 Movie Clips, 然后在弹出的库面板中选择 Biplane, 库面板预览窗口显示一个小飞机,把它拖入场景中调整好大小,然后在第 25 帧插入关键帧,并把飞机移动到另外一个位置,设置 Motion 变化。 然后在
Layer Name (层名称)区点右键,在下拉菜单中选择Add Motion Guide 这时 Flash 会自动建立一个新层,这也就是所谓的引导层,选择工具栏的
然后点中 TimeLine 的第一帧,选择工具栏的
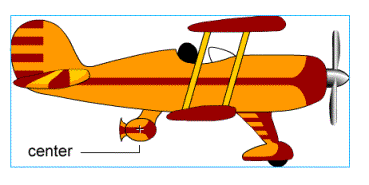
可以看到,在飞机腹部有一个小的十字,这就是飞机物件的中心位置,而引导线也吸附的是这个位置。 ONLY提示:为什么小十字没有在飞机的正中心呢?其实物件的中心位置并不一定全在物件的正中心,Flash 判定物件的中心是根据其所在的 Symbol 中心来确定的,在建立新符号的时候注意 Symbol 工作区中心都有一个小的十字,而Flash认为这是此物件的中心位置,不管物件具体离十字的距离,这就产生了物件“中心”并不全都在物件正中心。 当把第一帧中的飞机位置调整好后(吸附在引导线上)选择 Motion 的最后一帧(25帧)同样把飞机吸附在引导先的末端。然后你就可以按回车测试效果了。如图。飞机听话的按你设置的路径运动了。
注意:如果你没有成功那么就是在起点与终点上飞机与引导线吸附的有问题,多试验几次。在这个引导过程中,飞机按照设置好的轨迹运动,但飞机本身方向状态依旧保持原有状态,当飞机运动路径按照轨迹线运动的同时,如果机身的方向也与引导线方向一直,那么看起来回更加真实平滑,有没有方法实现呢? 答案是肯定的,Ctrl+F 打开 Frame 面板,选择飞机层的第一帧,Frame 面板打开调整项,在 Options下有一个 Orient to Path项,勾选前面的方框,这时在按回车测试效果,是否飞行过程更加逼真?现在你可以自己绘制一些路径,创建一些物件来试验各种引导效果,这样可更好的融会贯通。 精细填充 说起这个话题,可能讨论的比较多的就是关于渐变过度填充,对一个对象、例如一个矩形,我们可以赋予其标准范围内的任意颜色,而有时候,我们可能不仅仅满足于单一的色彩,而需要更加丰富或者更有个性的填充。那么,就有了渐变填充的概念,通过它所产生的视觉效应,我们可以做出很多特殊效果。 现在,还是来实际操作一下吧。建立新文件,选择工具栏的
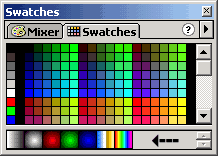
选择其任意一种对刚才所画矩形填充,观察效果。在Flash中,填充可分为 Solid 填充,也既普通的纯色填充。Linear Gradient 线性渐变,Radial Gradient 放射渐变和 Bitmap 位图填充。 对于多级过度(多余两种颜色)的填充,由于预设模式数量有限,可能没有我们需要的,那么就要自己进行编辑。无论是线性或者放射都可以方便的用Flash Fill面板提供的滑竿进行控制,我们以刚才的矩形为例进行示范:选择 Windows 菜单 Panels 子项下的 Fill 命令打开 Fill 面板。点击面板下箭头,在列表中选择 Linear Gradient ,然后会出现一个过度色条,在其下部有色标滑竿。通过它可以对过度状态方便的进行精确调整。如图:
通过拖动滑竿来平衡色彩之间的比例来实现不同的填充效果。如果需要编辑一个新的渐变填充,那么点击 Fill 面板右上角的右箭,选择 Add Gradient, 选择后 Swatches 面板渐变填充区就会多出一项,这就是通过 Fill 面板新建立的,可对其做过度编辑。 在色彩过度条的下的空白位置点光标键可增加滑竿,而把滑竿拖到偏下位置则可删除,同时我们更可以通过 Mixer 面板对色彩做更加精确的控制(调整RGB色彩数值),而且配合 Alpha 可做出一些神奇的填充效果。
这些过程你可以多试几次,尝试各种不同颜色,不同组合。直到熟练使用为止。这里有一项 Bitmap 位图填充有必要讲一下。所谓位图填充,也既把图片平铺在填充对象上,但以当前文件中已导入位图文件为前提,选择 Fill 面板下的 Bitmap 项,下部窗口会出现已导入的位图列表,可在其中选择需要的进行填充。 《ONLY's Art》提供 王超 ONLY/文 |
|
|
| ﹣相关报道 | ||
|
本站检索
|
|
中华网推荐
|