|
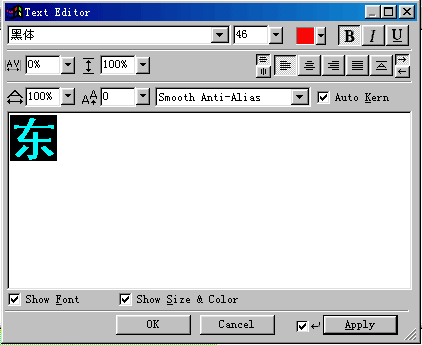
Fireworks制作动态按钮 为了让自己的网页给人留下深刻的印象,每个设计者都想尽了办法,有的加上漂亮的图片,有的以动画来吸引浏览者,有的做出各种别致的动态按钮,让人们爱不释手。Firework作为优秀的WEB图形设计软件,所有的一切均可以让你的网页精彩十足..... Firework可以做出不同的动态按钮,而让你免去编程之苦,你只要设计好你想要的动态按钮相应的图片,在Firework的按钮编辑窗口中就可以用你做好的图片做出动态的按钮。 百说不如一做!!!打开Firework,我们通过一个简单的例子来一步一步的做出一个动态的按钮..... 一.选择file->new,建立一个文档,在Canvas size中将width设为300pixels; height设为300pixels.在Canvas color中,选择white. 二.选择工具箱中的 三.用选择工具选中正方形,再选择工具箱中的 四.选择文字工具,在矩形中间单击一下,在出现的Text deitor框中,输入一个文字,这里我输入的是“东”字,字体属性设置如图所示(你可以自己调整),单击OK。将全部的图形选中,用步骤三同样的对齐方式,将文字与图形中心对齐。接着选择东字,复制一个东字,在fill标签中将颜色设置成黑色,在object标签中调节透明度为80。选择modify->arrange->send backward,将文字移到后面,并将它略往右移。最后选中所有的图形,选择Insert->Covert to symbol...将整个图形转换成图符。在Symbol propreties中,在name中输入图符的名字“east",Type中选择Graphic,单击OK,图形就转换成图符了。(图符是为了免去我们重复操作的麻烦,在后面的步骤中,你可以看出它的优点。)
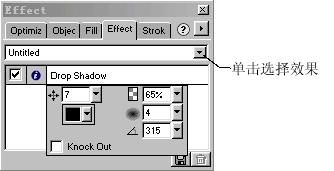
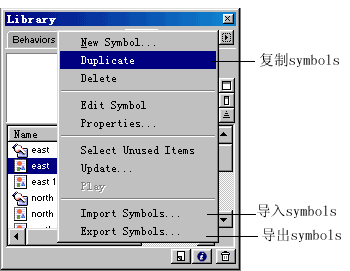
五.选择Library标签(如果没有的话,选择windows->library),在Library标签右边的箭头,在弹出的菜单中选择Duplicate,复制一个同样的图符,该图符自动命名为east1,在库面板的上窗口中,双击该图符,打开图符编辑窗口。选择该图符,用Transform工具将它放大,删除中间的文字,选择effect标签,从它的下拉例表框中选择Shadow and Glow->Drop show,参数设置如图。选择文字工具,在菱形里输入你想输入的文字,这里我输入的是“Firework是优秀的web图形设计软件”并在适当的部分敲入回车换行和空格,以保持文字在菱形中(如果输入的效果不好,没关系,你可以用选择工具双击文字,再次出现Text editor窗口,重新编辑文字。)。好了 !第二个图符也做好了,下面我们开始做动态按钮了。
六.选择Insert->New Button...打开button编辑窗口,在up状态编辑窗口下,将库面板里的east图符拖放到窗口中间;选择over状态编辑窗口,将库面板里的east1图符拖放到窗口中间,打开该窗口左下角的onion skinning,观察当前窗口中的图符与up窗口中的图符的对齐状态,并调整图符使它与up窗口中的图符中心对齐(你只能手动调整哦!!!)。打开down状态编辑窗口,将up状态窗口里的图符复制,粘贴到该窗口中,这样,down状态编辑窗口中就有了一个与up状态窗口中同位置的图符。同样的在over while down状态编辑窗口中,复制、粘贴over状态编辑窗口中的图符。我们的按钮就做好了!!!打开Active Area状态窗口,在这里绿色的方框表示切片区域,也表示了动态效果活动区域。在这里你仔细观察绿色的区域有没有完全覆盖按钮区域,如果没有你得手动调整这个区域,以覆盖整个按钮,用选择工具选择切片区域,调节它的四条边,以包围活动区域为佳。关闭按钮窗口,在库窗口下面你就会看见一个button1的按钮标志,双击按标志,在出现的Symbol propreties中将名字改为east.
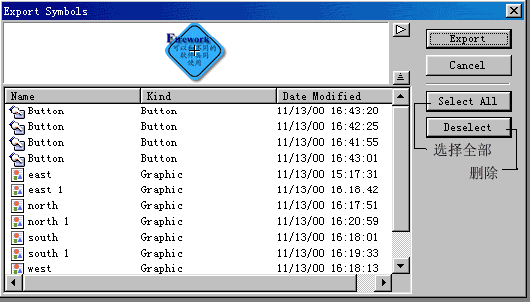
七.选择库面板右上角的箭头符号,在弹出的下拉菜单中选择Export Symbols...,弹出如图的Export symbols窗口。该窗口上半部显示了实例的形状,下半部显示了实例例表。如果你不想导出某个实例,选择它后,单击右边的deselet按钮就可以排除它。但在这里请选择select all(全部导出),将我们前面做的二个图符与一个按钮一起导出。因为我们还要用它来做后面的三个按钮。单击Export,在弹出的另存为对话框中,选择导入的文件夹,输入图符的名字,单击保存。实例是以*.png为后缀名保存的。
八.打开保存实例的文件夹,将该实例复制三个,分别命名为west,north,south.Windows状态下复制文件我想不用说大家都会了吧??接下来我们就返回我们的firework工作窗口继续我们的工作。选择库面板下拉菜单中的import symbols...,将我们复制的三个实例一个一个的导入进库面板,在出现在Import对话框中,选择导入每一个实例的全部项目。现在在库面板中出现了二个图符与一个按钮,每一个后面有一个import标志以区别我们原有的图符,双击有import标志的图符,将名字改为与我们保存的文件名相同的名称。
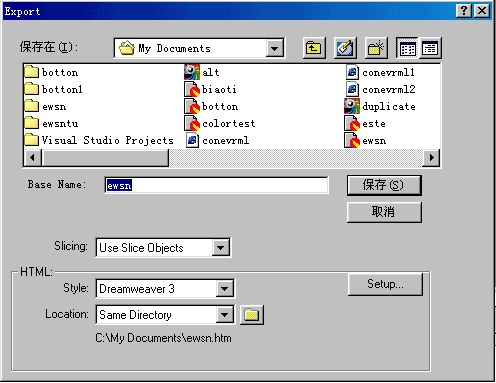
九.将所有的实例导入并改名后,我们选择west图符 ,双击west图符打开图符编辑窗口,选择菱形,在fill标签中将颜色改为黄色,关闭该窗口。再双击west1图符打开图符编辑窗口,去掉原有的文字,输入新文字,关闭该窗口,双击west按钮,打开按钮编辑窗口,你会看到按钮已经自动变成了我们在图符中修改的内容。所以我们在第一个步骤到第六个步骤中所做的一切,为我们后来的三个按钮打下了基础,只需要轻轻修改其中的图符,按钮会做出相应的变化。以同样的方法做剩下的两个按钮。 十.回到我们第一步建立的新文档中(哇!!一片空白呀!!呵,呵。。),将我们做好的按钮从库面板中一个一个的拖到画布中排好,注意切片区域不要重叠。你看,这不马上就成形了吗??选择file->export...在弹出的对话框中。slicing选择use slice objects只有这个我们才能保存我们的动态效果。
动态按钮的制作是很简单的,我希望在这篇文章里,大家要注意的是对实例的操作,实例大大简化了我们的工作步骤,方便我们重复修改我们不满意的步骤,要好好的掌握。
《PHOTOSHOP设计风暴》 六月 Mayrhm/文 |
|
|
| ﹣相关报道 | ||
|
本站检索
|
|
中华网推荐
|