|
从窗体中选择查询的条件 前面的方法虽然简单,但对用户来说操作不够方便,对设计者来说也难以控制,如果通过窗体来实现,这些问题就可以解决了。 如下面的窗体,运行时用户可以在组合框中选择要查询司机的姓名,按下查询按钮就可以看到查询的结果。
下面详细地列出设计的步骤:
创建一个窗体,按下控件向导按钮,在窗体上添加一个组合框。在第一个对话框中, 选择“我想让组合框在一个表或查询中查找这些值”,下一步。
选择一个为组合框提供数据的表或查询。下一步。
选择组合框中要显示的数据,通常除了选择要显示在组合框中 的字段以外,还选择表的主关键字。下一步。
如果主关键字是自动编号字段,通常选择“隐藏主关键字列”, 下一步,给组合框起个名,完成。
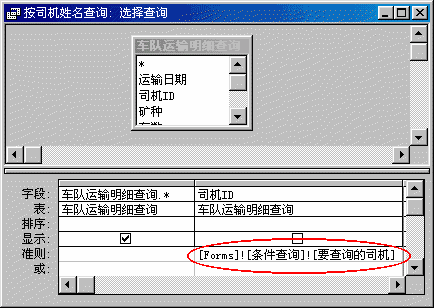
建一个查询,在查询的字段的准则中输入刚才窗体组合框的字段名,这里输入“[Forms]![条件查询]![要查询的司机]”。为了方便,可以用表达式生成器生成这个表达式。 保存这个查询为“按司机姓名查询”。
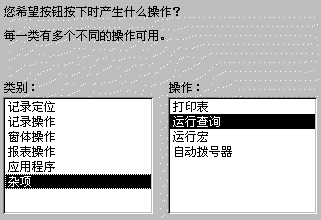
再回到刚才的窗体中,添加一个按钮。在控件向导的第一对话框中, 选择“杂项/运行查询”。下一步。
选择刚建的查询“按司机姓名查询”,下一步。
输入按钮上显示的文本,或者用图片来表示按钮,随你啦。 下一步,给按钮起个名,完成。
运行这个窗体,就象本页最上面的图中所示,在组合框中选择“马千斤”, 按下“查询”按钮,就会看到查询的结果。 《双胞胎工作室》提供 来福/文 |
|
|
|
本站检索
|
|
中华网推荐
|