填色与变色
实例说明
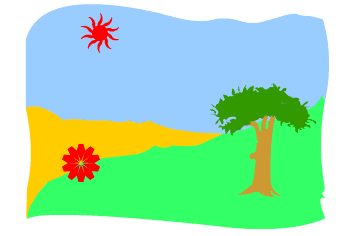
开始的背景是一幅没有着色的图画,可以使用右下角的颜色选择器选择合适的颜色对图画进行填充。
有关知识
telltarget命令,movie clip和隐形按钮的灵活应用。
制作过程
步骤1:在Flash 5中新建文件, 按组合键Ctrl+M打开电影属性对话框,设置影帧速度12fps, 场景大小:400px*300px,背景颜色为白色(color=#ffffff),如图1所示:

图1设置电影属性
步骤2:在场景中用铅笔工具(Pencil Tool),钢笔工具(Pen Tool)和线段工具(Line Tool)画一幅图画,或者用freehand,illustrator或coreldraw等工具做好后用AI文件格式导入Flash中使用,具体的绘画过程就不再详细说明,图2是已做好的风景画。
步骤3:此图是由太阳、花、天空、远处的山、近处的山和树组成。而树又由树冠和树干组成。所以我们分别将其转换为电影片段mv-sun, mv-flower, mv-sky, mv-after, mv-front, mv-treetop和 mv-tree。按下Ctrl+Alt+M,即可打开电影向导(Movie
Explorer)分类进行查看,如图3所示。
提示:因为一个Flash作品完成以后,可能会有很多物件,Flash提供一个分类查看功能,可以按照不同的分类进行查看。当然,如果已经养成了在物件名称前加一个属性说明也是一个好习惯。如将电影片段存为mv-*形式,将按钮存为bu-*形式等。

图2绘制图画

图3分类查看组件
步骤4:现在来编辑mv-sun,在库中双击电电影段mv-sun,进入编辑环境,按F6建立7个关键影帧,增加一个action层,将每帧的action设置为stop。 在第一个关键影帧,用墨水瓶工具  将color设为黑色(#000000),在Stroke面板将线条宽度选为hairline。填充物件边缘。如图4所示。
将color设为黑色(#000000),在Stroke面板将线条宽度选为hairline。填充物件边缘。如图4所示。

图4设置”墨水瓶”属性
使用油漆桶工具  。将color设为白色(#ffffff),对物件进行填充。第一个关键帧就做好了,如图5所示。
。将color设为白色(#ffffff),对物件进行填充。第一个关键帧就做好了,如图5所示。

图5已完成的第1帧太阳
按上述的方法,用不同的颜色分别对其余6个关键影帧进行填充。另外,我们不希望在图画中出现边框,所以要注意每个物件边缘颜色和物件整体颜色一致。
步骤5:将剩余的六个电电影段mv-flower, mv-sky, mv-after, mv-front, mv-treetop和 mv-tree按步骤4的方法增加6个关键帧并编辑,过程就不再讲述。
步骤6:回到场景1,在Instance面板中,将7个电影片段分别命名为sun, flower, sky, after, front, treetop, tree。如图6所示。

图6在场景1中命名电电影段
步骤7:为了方便管理,可建立sun、flower、sky&after、front、treen层中,然后将7个电影片段按类别移动到相应的层中,如图7所示。

图7在不同层中的电影片段
提示:要将一层中的元素移动到另一层,可先Cut该元素,再选中另一层,执行Edit>Pashe
in Place),就可将元素粘帖到同一位置。
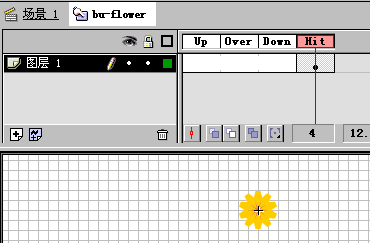
步骤8:制作7个隐形按钮,分别命名为:bu-sun、bu-flower、bu-sky、bu-after、bu-front、 bu-treetop和bu-tree。,触发范围和电影片段mv-sun, mv-flower, mv-sky, mv-after, mv-front, mv-treetop, mv-tree的大小范围一致。如图8所示。

图8将电影片段bu-flower拖入制作隐形按钮
步骤9:在场景1中新建bu-sun, bu- flower&treetop,bu-tree, bu-sky&after,bu-front层,将7个隐形按钮分别放置在对应的层中,位置和对应的电影片段重合。这样才可以在按下按钮后触发电影片段动作。如图9所示。

图9对齐按钮和电影片段
步骤10:新建按钮bu-reset,这个按钮的主要用途就是起到复位的作用。如图10所示。
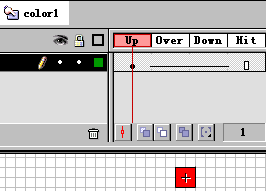
步骤11:新建6个按钮color1, color2, ……, color6。
大小为20px*20px即可。颜色分别和步骤4制作的电影片段2-7关键影帧的颜色一致,按钮的作用是起到颜色选择器的目的。如图11所示。
步骤12:现在,我们再来做一个颜色井,要求是:当初始状态时,颜色井是白色,当选取了相应的填充色时,颜色井会变成和所选颜色一致,这样我们就知道选取了什么颜色了。
新建电影片段mv-color,使用矩形工具画制20px*20px的正方形。建立7个关键影帧,Action设置为stop。 使用油漆桶工具填充颜色,第一个关键影帧填充为白色或透明。2-7个关键影帧与步骤4制作的电影片段2-7关键影帧的颜色一致。如图12所示。

图10制作按钮

图11颜色按钮

图12设置关键影帧
步骤13:回到场景1,新建color层,放在场景最下层,将电影片段mv-color放入此层,在Instance面板中把它命名为color。将按钮mv-reset和color1~color6放入图层,在场景中将它们摆放整齐。如图13所示:

图13摆放物件
步骤14:在场景中,将所有影帧长度都延长至60帧。新建层Action, 分别将帧1,10,20,30,40,50,60选中后按F6,将它们设为关键帧,每个关键帧的Actions设置为stop。帧标签(Frame Label)分别为:a,b,c,d,e,f,g。
分别将bu-sun, bu- flower&treetop,bu-tree, bu-sky&after,bu-front层的1,10,20,30,40,50,60帧设置为关键帧。如图14所示。

图14设置Actions、标签及关键帧
步骤15:在关键影帧b处,设置
l
按钮bu-sun的Actions:
|
on (release) {
tellTarget ("/sun")
{
gotoAndStop
(2);
}
}
|
鼠标放开{
告知目标(“/sun”){
跳至并停止(2);
}
}
|
l
按钮bu-flower的Actions:
|
on (release) {
tellTarget ("/flower")
{
gotoAndStop (2);
}
}
|
鼠标放开{
告知目标(“/flower”){
跳至并停止(2);
}
}
|
l
用同样方法设置按钮bu-sky, bu-after, bu-front, bu-treetop和bu-tree的Actions。
步骤16:在关键帧c, d, e , f, g处分别设定按钮bu-sun, bu-flower, bu-sky, bu-after, bu-front, bu-treetop, bu-tree的Actions。控制电影片段分别跳向第3、4、5、6、7帧。
步骤17:设置选择颜色按钮的行为
l
按钮color1的Actions:
|
on (release) {
tellTarget ("/color")
{
gotoAndStop (2);
}
gotoAndStop ("b");
}
|
鼠标放开{
告知目标(“/color”){
跳至并停止(2);
}
跳至并停止(“b”);
}
|
l
按钮color2的Actions:
|
on (release) {
tellTarget ("/color")
{
gotoAndStop (3);
}
gotoAndStop ("c");
}
|
鼠标放开{
告知目标(“/color”){
跳至并停止(3);
}
跳至并停止(“c”);
}
|
l
同样,设置按钮color3—color6的Actions。
提示:电影开始停止在第一影帧,当鼠标按下颜色选择器:color1~color6时,颜色井跳至并停止至相应的帧,指示当前选择的颜色。同时电影也跳至并停止至相应的关键帧。这时按下图画中的隐形按钮,按钮下的电影片段就跳至并停止在相应的影帧,通过这样一连串的动作,就产生了用鼠标选择颜色并填色的效果。
步骤18:最后,来设置一下reset按钮的Actions:
|
on (release) {
tellTarget ("/flower")
{
gotoAndStop (1);
}
tellTarget ("/treetop")
{
gotoAndStop (1);
}
tellTarget ("/tree")
{
gotoAndStop (1);
}
tellTarget ("/front")
{
gotoAndStop (1);
}
tellTarget ("/sun")
{
gotoAndStop (1);
}
tellTarget ("/sky")
{
gotoAndStop (1);
}
tellTarget ("/after")
{
gotoAndStop (1);
}
tellTarget ("/color")
{
gotoAndStop (1);
}
gotoAndStop ("a");
}
|
鼠标放开{
告知目标(“/flower”){
跳至并停止(1);
}
告知目标(“/treetop”){
跳至并停止(1);
}
告知目标(“/tree”){
跳至并停止(1);
}
告知目标(“/front”){
跳至并停止(1);
}
告知目标(“/sun”){
跳至并停止(1);
}
告知目标(“/sky”){
跳至并停止(1);
}
告知目标(“/after”){
跳至并停止(1);
}
告知目标(“/color”){
跳至并停止(1);
}
跳至并停止(“a”);
}
|
这样当按下按钮reset后,所有的物件都回到电影初始状态。
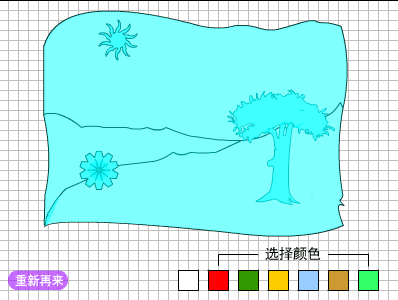
到这里,填色游戏的整个制作过程就讲完了,按Ctrl+Enter就可在生成的文件中测试填色效果,如图15所示。
图15电影测试